
隨著測試環境和加入功能愈來愈多元複雜,設定檔 nightwatch.conf.js 漸漸的就變成了一個龐然大物。
大怪物來了 (☉д⊙)

來幫設定檔減肥 + 美化吧! (ノ◕ヮ◕)ノ*:・゚✧
本系列文章皆使用這個專案,可以拉下來玩玩;有什麼問題都可以提出 issue。
通常我們會把要用的全域設定放到一個外部檔案再一併載入,而不是直接放到 nightwatch.conf.js 裡面。意即,在 globals.js 中定義需要用到的資料,然後在 nightwatch.conf.js 中的 globals_path 設定其路徑而引用。
像是這樣...一步步來完成瘦身計劃...(關於瘦身或健身,網襪工程師有很多心得體悟想要跟大家分享,有興趣的可以來看看)
在這裡將鉤子(Test Hooks)移到 globals.js 來放置(當然還有很多東西可以移啦)。
module.exports = {
before: function(done) {
console.log('Before all test suites...');
done();
},
after: function(done) {
console.log('After all test suites...');
done();
},
beforeEach: function(browser, done) {
console.log('Before each test suite...');
done();
},
afterEach: function(browser, done) {
console.log('After each test suite...');
done();
}
};
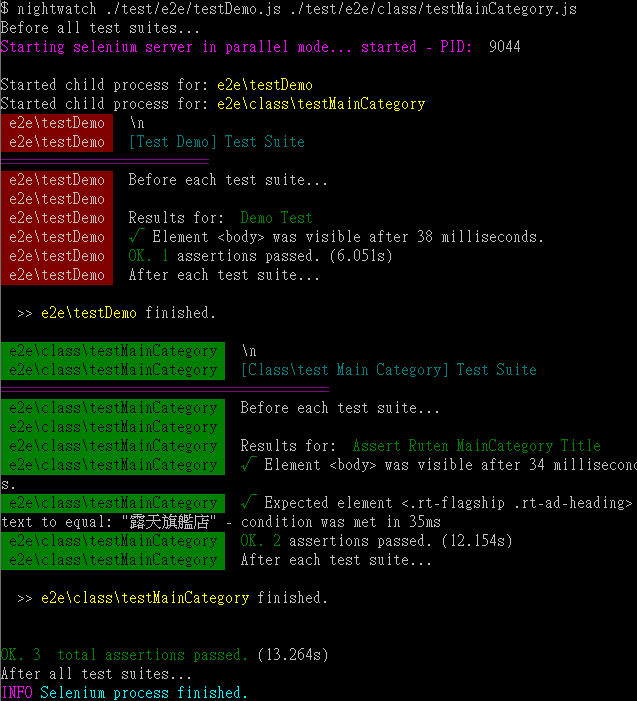
之前我們在每個測試程式中設定其 before[Each] 與 after[Each] Hooks,但針對每個 Test Suite 所做的 Hooks 設定也可在全域設定中完成。注意! 這裡的 beforeEach 和 afterEach 不是針對 Test Case(Test Step),而是 Test Suite,即每個測試檔案。beforeEach 在跑每一個 Test Suite 前執行,afterEach 在跑每一個 Test Suite 後執行。等等在 Step 3 會有清楚的範例說明。
接著,在 nightwatch.conf.js 的 globals_path 設定 globals.js 的引用路徑。
const config = {
"globals_path": './globals.js', // 引用外部檔案
"selenium": {
// 省略...
},
"test_settings": {
// 省略...
}
}
module.exports = config;
External Globals 的設定可被 nightwatch.conf.js 的 test_settings 所覆寫。
執行兩支測試程式-testDemo.js 和 testMainCategory.js。
nightwatch ./test/e2e/testDemo.js ./test/e2e/class/testMainCategory.js
執行結果如下

我們會將複雜的運算放到這支外部檔案 globals.js 中,像是鉤子、測試報告所用的 HTML Reporter、環境參數相關設定等,目的是設定檔會比較乾淨整齊,複雜的判斷運算就包給外部檔案吧(點此看 globals.js)。
最後, nightwatch.conf.js 就瘦身完成、清潔溜溜了 。:.゚ヽ(*´∀`)ノ゚.:。
網誌版。
